はてなブログで目次を開閉式(表示、非表示が選択できる)にする方法をWEB検索するとさまざまな情報が出てくるので、ついつい欲張ってしまい何が何だか分からなくなってきたので、備忘録として最低限必要な手順のみに単純化して設定方法が分かりやすくなるようにまとめておきます。
jQueryの設定
スクリプトコードをコピーして管理画面で設定(ペースト)します。
◉スクリプトコード
コピーして使用可能です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> ◉手順(管理画面で)

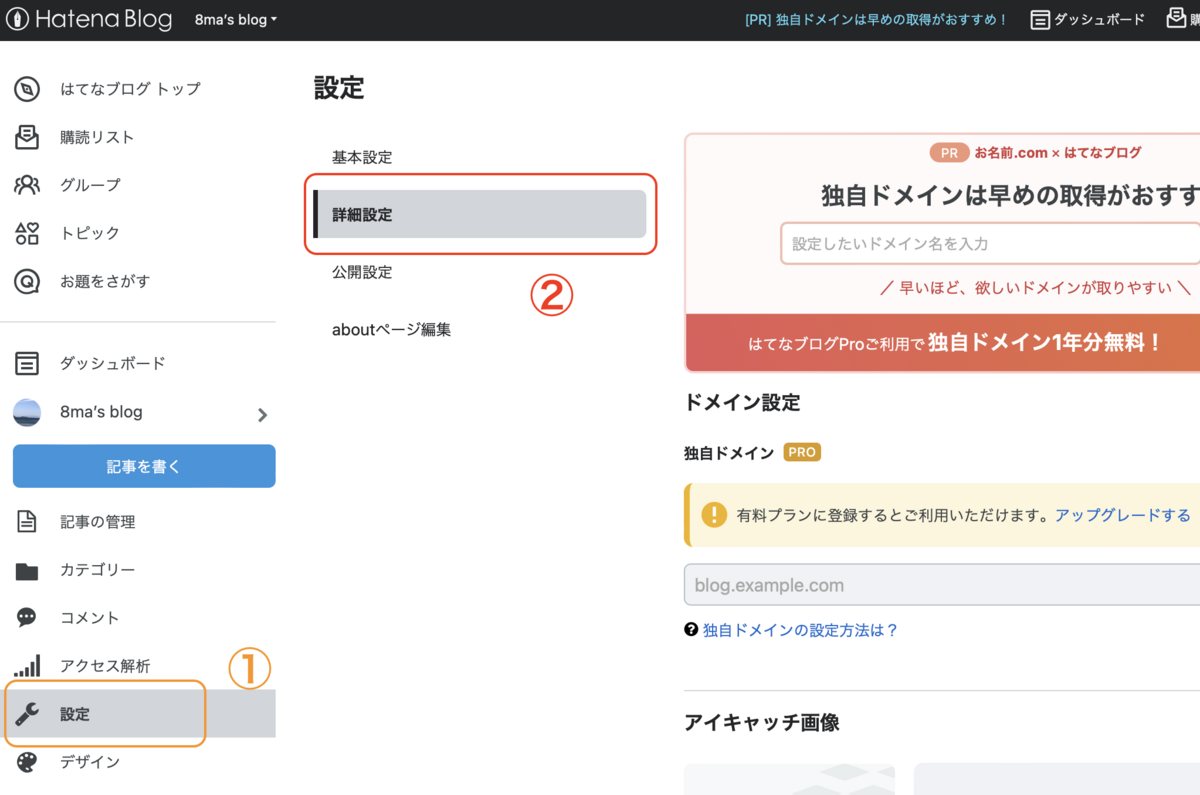
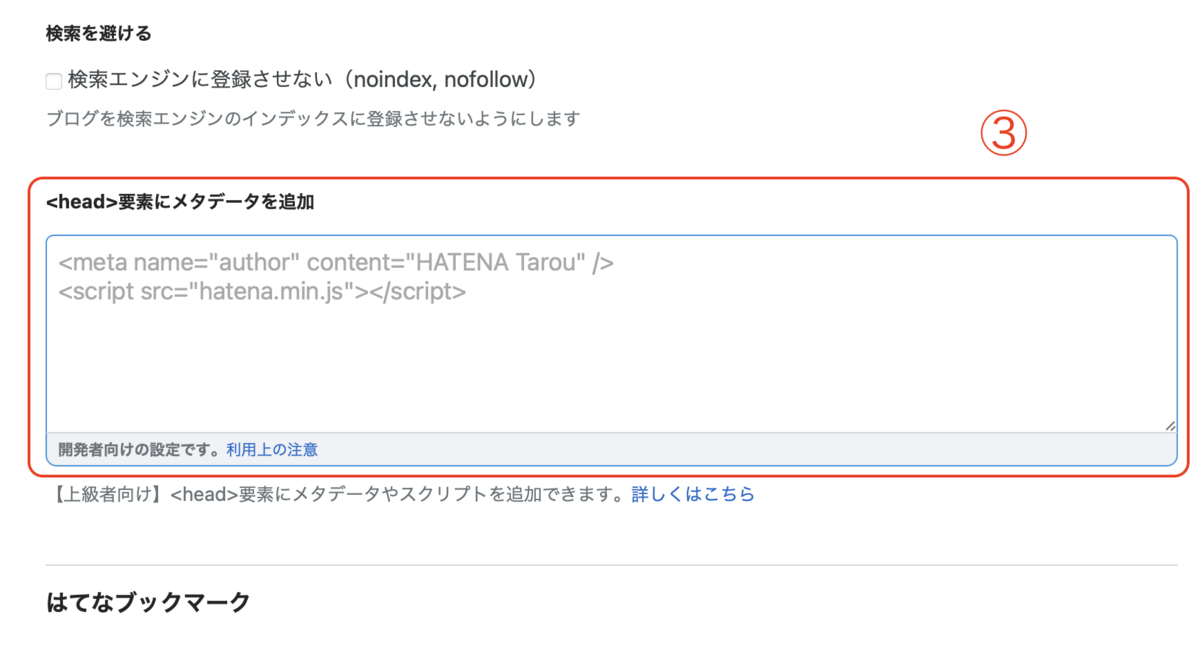
詳細設定画面の下の方へ行くと

フッターの設定
スクリプトコードをコピーして管理画面のフッター設定欄にペーストします。
◉スクリプトコード
コピーして使用可能です。
<script>
//クリックすると表示される目次
$(function(){
var $Contents = $(".table-of-contents")
$($Contents).before('<span style="font-size: 150%; color: #333;"> </span><p class="show-area">[目次を非表示にする]</p>');
$(".show-area").click(function(){
var $this = $(this);
if($Contents.css('display') == 'none'){
$Contents.slideDown(400),
$this.text("[非表示]");
}else{
$Contents.slideUp(400),
$this.text("[目次を表示]")
};
});
});
</script> ◉手順(管理画面で)

CSSの設定(表示位置と文字色の変更)
デフォルトでも問題ない場合はこの作業は不要です。
コードをコピーして管理画面のCSS設定欄にペーストします。
◉コード
.show-area{
display: inline-block;
padding: 0px;
border-radius: 0px;
cursor: pointer;
margin-bottom: 0;
color: blue;
◉手順(管理画面で)
おまけ
WEBページ貼り付け用スクリプトコード作成サイトは下記を参考にさせていただきました。
webtools.dounokouno.com
Web検索時のキーワードは「目次 開閉式」だけでなく、「目次 折りたたみ」もお試しあれ。
参考にさせていただいたWEBページ
その他はてなブログ関連記事
よろしければ、こちらの記事もどうぞ!